javascript - How to change bootstrap col width dynamically according to other columns? - Stack Overflow

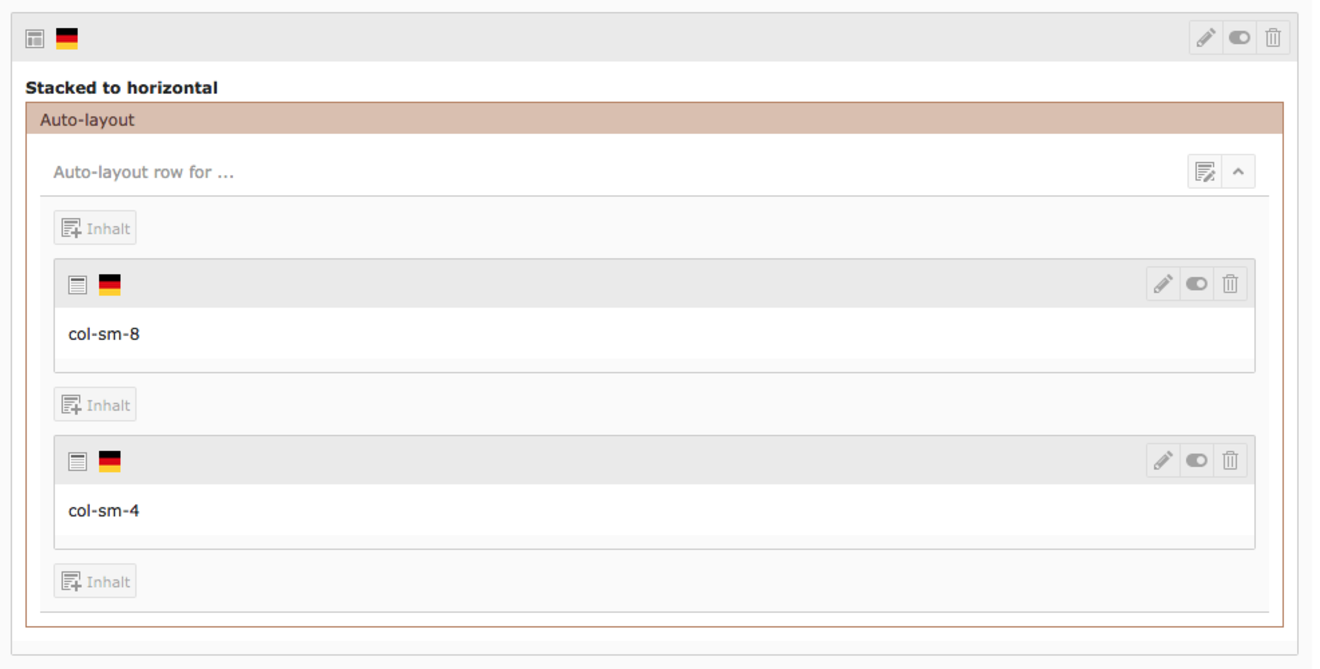
Impossible to set "col-auto" and "col" for certain breakpoints in "column" plugin · Issue #127 · django-cms/djangocms-bootstrap4 · GitHub