GitHub - flatlogic/sofia-react-template: 🔮 Sofia React Template - Admin Dashboard Template built with React

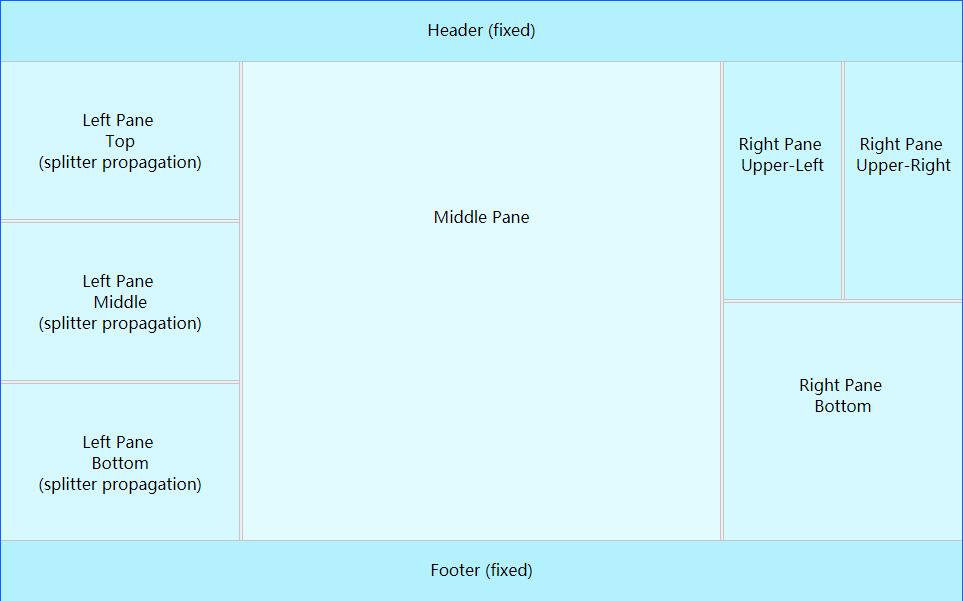
Application Template: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress 22.2
GitHub - react-grid-layout/react-grid-layout: A draggable and resizable grid layout with responsive breakpoints, for React.

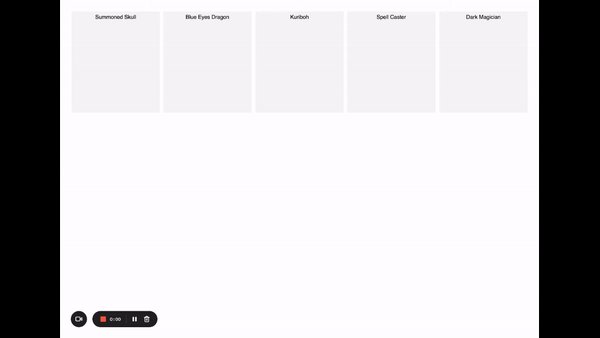
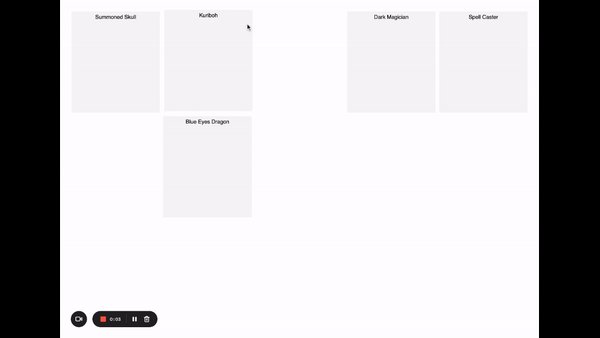
How to Use the React-Grid-Layout to Create a Responsive, Draggable Grid – Web Development Tutorials - Iskander Samatov

How to Use the React-Grid-Layout to Create a Responsive, Draggable Grid – Web Development Tutorials - Iskander Samatov