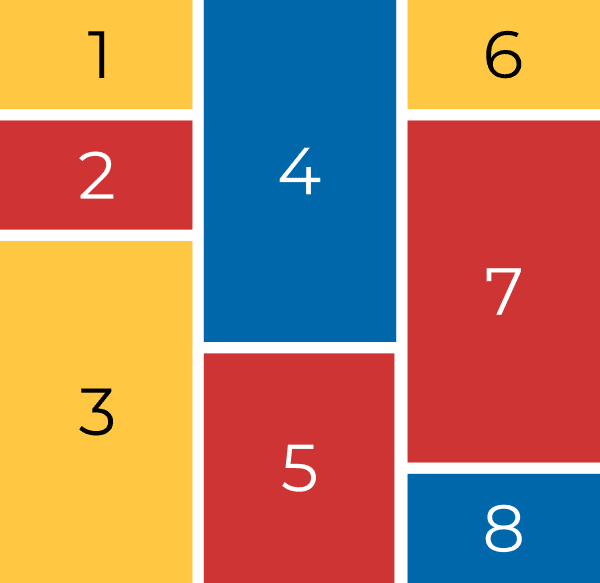
CSS Masonry Image Grid Layout | Responsive Grid Column | Responsive grid, Grid layouts, Login page design

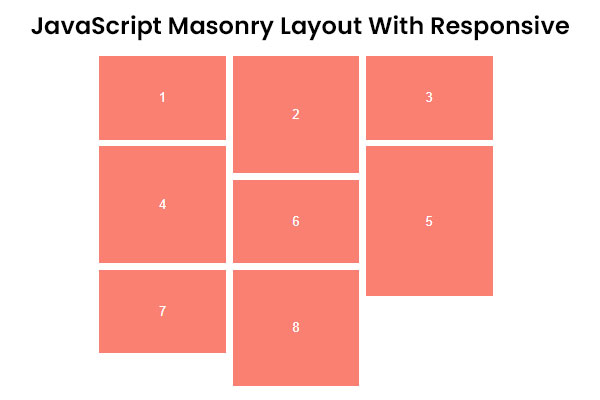
JavaScript Masonry Layout With Responsive - Coder Wrap offers a collection of complimentary code snippets and web elements for developers

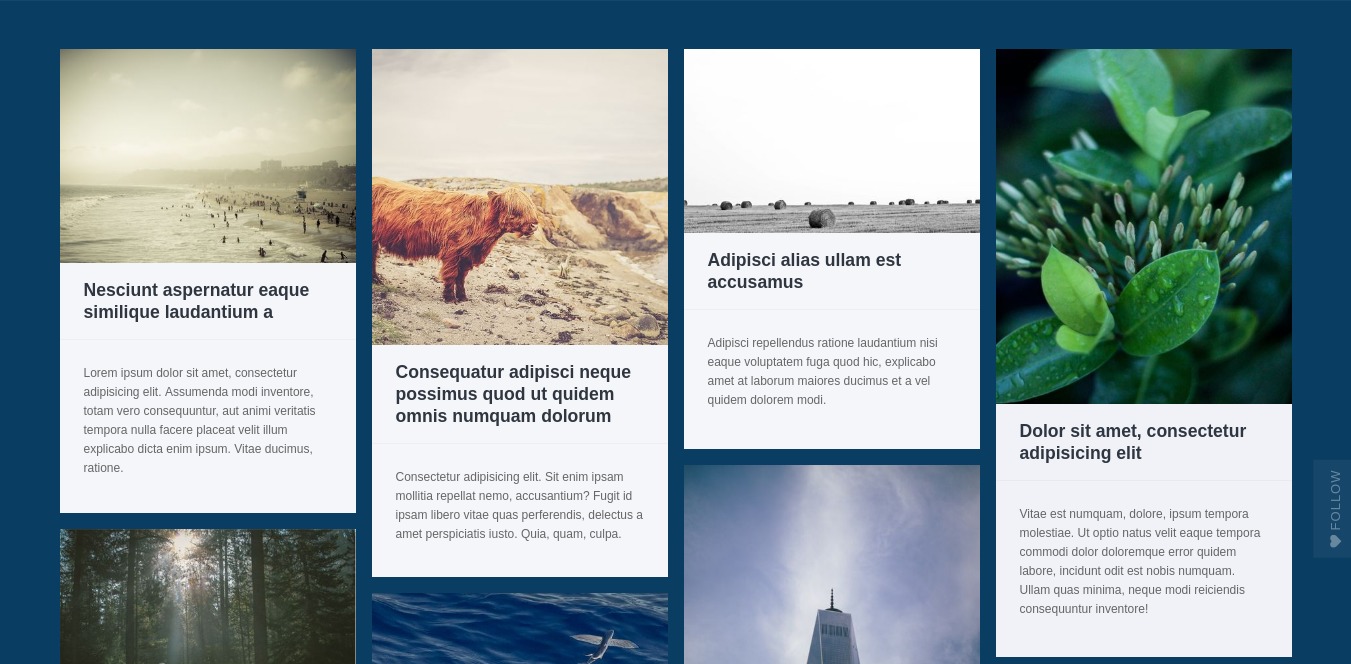
GitHub - gilbitron/flexmasonry: A lightweight masonry (cascading grid layout) library powered by flexbox.

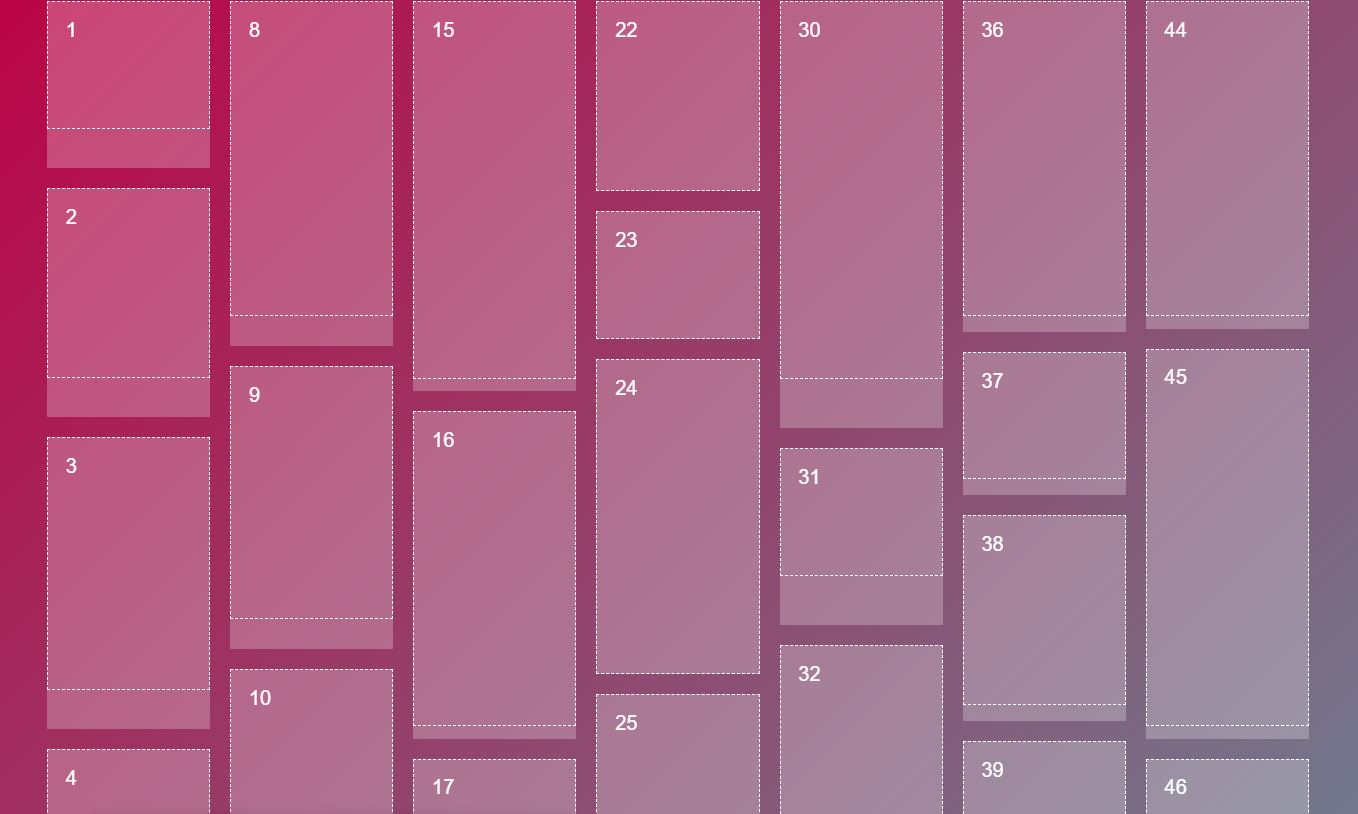
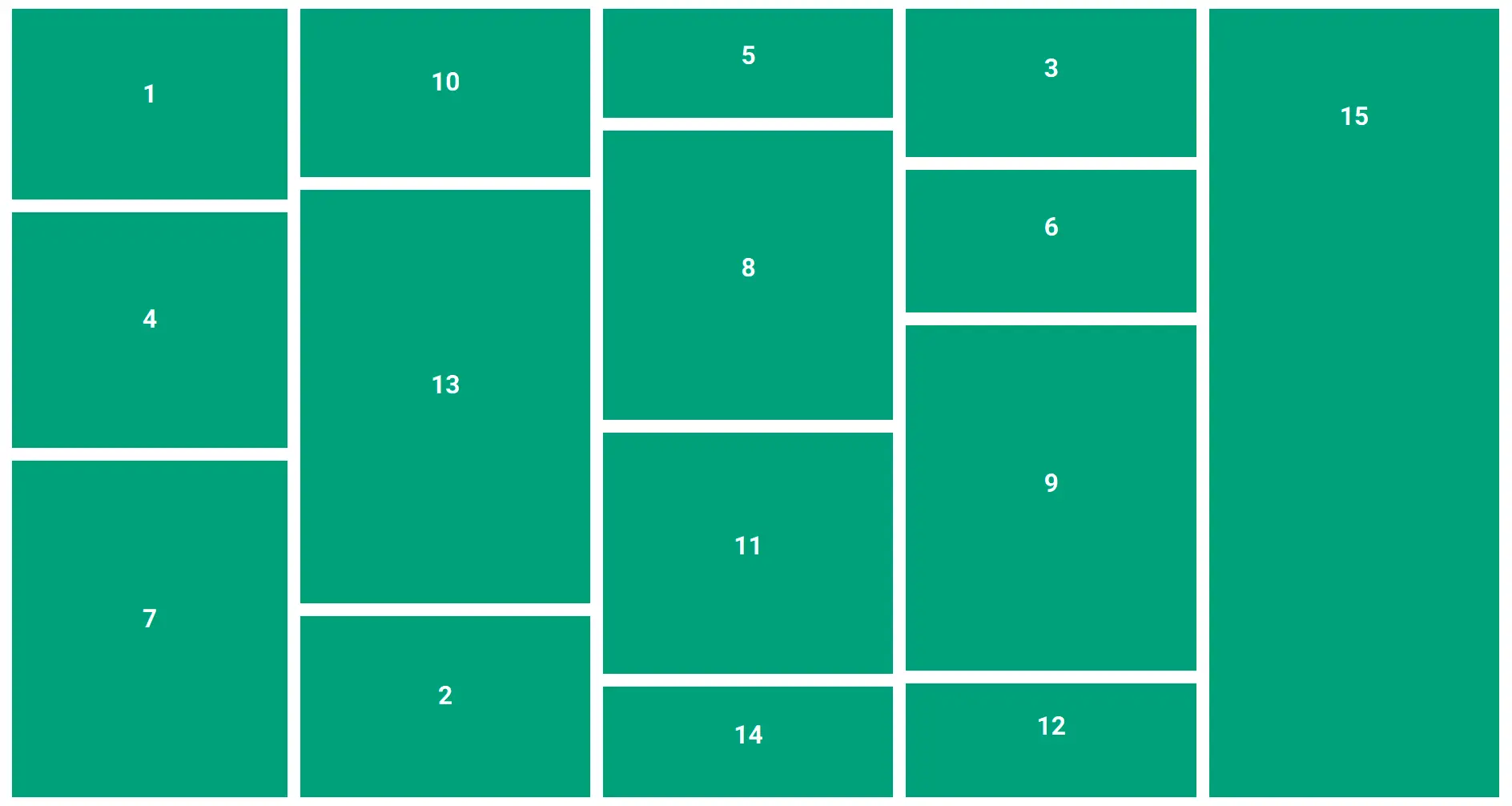
https://griffa.dev/posts/building-a-responsive-progressively-enhanced- masonry-layout-with-only-css-and-html/ | Medium